Taller de Computación Resumen Final 2da Parte
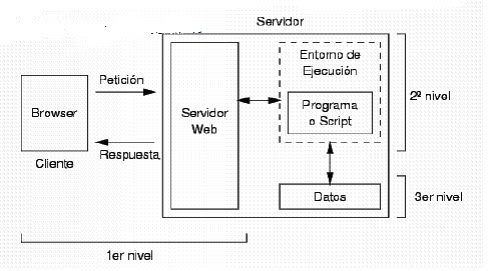
Arq. Aplicaciones Web:
- 2 niveles:
- Cliente
- Servidor
- 3 niveles:
- navegador + servidores web (dar datos en un formato adecuado)
- programa o script (ej: javascript)
- proporciona al 2do nivel los datos necesarios para su ejecución
Leng. programación del lado del cliente:
(están incluidos dentro de una página HTML, se descargan del servidor) à ambito del browser
Tecnologías y leng. del lado cliente:
- browsers
- HTML
- Javascript
- Flash
- XML
- Plug-in (aplicación que aporta una función nueva.) Es ejecutada x la aplicación principal e interactuan x medio de una API
Javascript (interpretado) : orientado a objetos
- Se utiliza principalmente del lado del cliente, como parte del navegador web
- Permite mejoras en la interfaz y más dinamismo
Leng. Programación del lado del servidor:
· Se ejecutan en el servidor web son dependientes de la plataforma del servidor.
· Se usan para la generación de contenido dinámico para las páginas. Ej: ASP.NET
· Ejemplos: PHP, Perl, Ruby, Python, XML
Servidor web
- Programa que implementa el protocolo HTTP -à pertenece a la capa de aplicación del modelo OSI
- Transfiere hipertextos, páginas webs o páginas HTML
- Servicios: FTP, Chat, Web, Correo Electrónico, etc
- Ejemplos: Apache (el más usado), IIS, Cherokec, Tomcat
Ambientes desarrollo de aplicaciones (IDE)
- VISUAL STUDIO, Eclipse, Jbuielder
Metodologías de desarrollo de aplicaciones web
- Formulación
- Planificación
- Análisis
- Diseño
- Implementación
- Pruebas
Red:
· grupo de computadoras, unidas mediante un medio de comunicación
· comunicación mediante un Protocolo
Internet:
- red de redes de ordenadores
- pensada para la comunicación transparente (de datos)
- brinda gran variedad de servicios
- red pública descentralizada
- Internet/computadoras:
- Cliente: se conecta a un servidor para obtener un servicio
- Servidor
Estructura de la red
- los enlaces son costosos y requieren mantenimiento
- se necesita de un ISP (proveedor de servicio de Internet)
- se necesita: PC + medio físico (cable o WIFI)
Necesidades del CPU para conectar a Internet
- Pc, conexión a Internet
- Modem + tarjeta a Internet
- Una 386 alcanza (pero las aplicaciones requieren cada vez más recursos)
- 1 Mb es lo común, con uso excesivo de descargas, música, videos y archivos es conveniente más
Tarjeta de Red
- DHCP habilitado (Protocolo de configuración dinámica de host)
- Debe tener asignada una IP
WWW
- red global mundial
- medio de comunicación de texto/gráficos y objetos multimedia a través de internet
- la web es un sistema de hipertexto que utiliza internet como su mecanismo de transporte
- una forma gráfica de explorar internet (serv. Internet)
- basa su funcionamiento en el formato HTML y en el protocolo http
Sitio web necesita:
- dominio
- Hosting
Web 2.0
- 2da generación de web basada en comunidades de usuarios y una gama especial de servicios: redes sociales, blogs, wikis. Que fomentan la colaboración y el intercambio ágil de información entre usuarios
- Web 2.0 diferente de Internet 2.0: la web funciona sobre la misma red de internet
- No es un leng. de programación
- Se sigue utilizando HTTP, HTML, JavaScipt (aunque se usan de otro modo)
- Contenido generado x el usuario y x ranking generados por el usuario
- Lo opuesto sería una revista, la información se ve en una sola dirección
- Expresar/crear y publicar: blogs, wiki, etc
- Publicar y buscar información: Youtube, Flickr, Slide Share
- Redes Sociales: Facebook, Twitter, etc
Wiki:
- Herramienta colaborativa con la cual se puede construir conceptos




No hay comentarios:
Publicar un comentario